前一篇大致說明了什麼是單元測試,今天就來介紹在測試 Angular 應用程式專案中,所使用的 Jasmine 以及 Karma 兩個框架。

當我們利用 Angular CLI 建立專案時,Jasmine 是 Angular 預設的測試框架。Jasmine 是在 JavaScript 中所使用的開源行為測試驅動 (Behavior-Driven Development, BDD) 框架,Jasmine 內包含了撰寫測試所需要的 API 語法,也支援了同步與非同步來執行測試程式。
在剛建立好的 Angular 專案中,我們可以從 app.component.spec.ts 檔案中(如下面程式)看到透過 Jasmine 所撰寫的單元測試範例,這部份會在下一篇更進一步去說明。
describe('AppComponent', () => {
beforeEach(async () => {
...
});
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});

撰寫完測試程式後,Angular 預設是利用 Karma 來執行測試程式來驗證應用程式的品質。Karma 是 Angular 團隊利用 JavaScript 所開發的開源測試執行器 (Testing Runner)。我們可以在瀏覽器、平板與手機等設備透過 Karma 來執行利用 Jasmine、Mocha 或 Quit 等框架所撰寫的測試程式,也可以整合進 Jankins 等持續整合的工具。

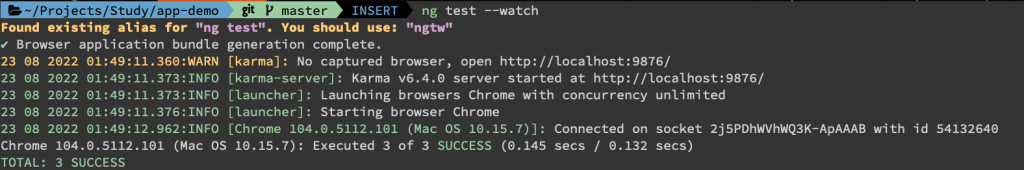
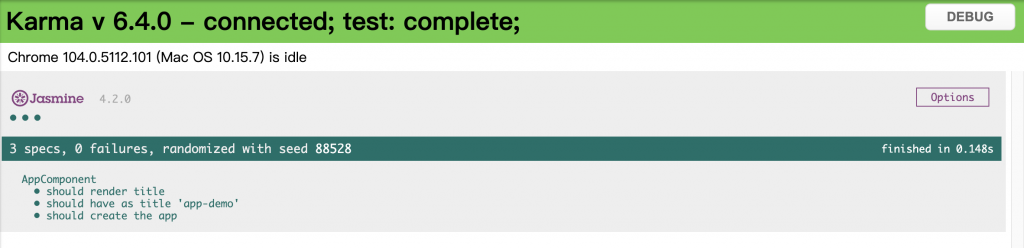
在 Angular 專案中,可以利用 Angular CLI 命令來啟動 Karma 執行環境,因此當我們在剛建立的專案目錄下執行 ng test 命令後,就會開啟所指定的瀏覽器(如下圖)來呈現測試結果。

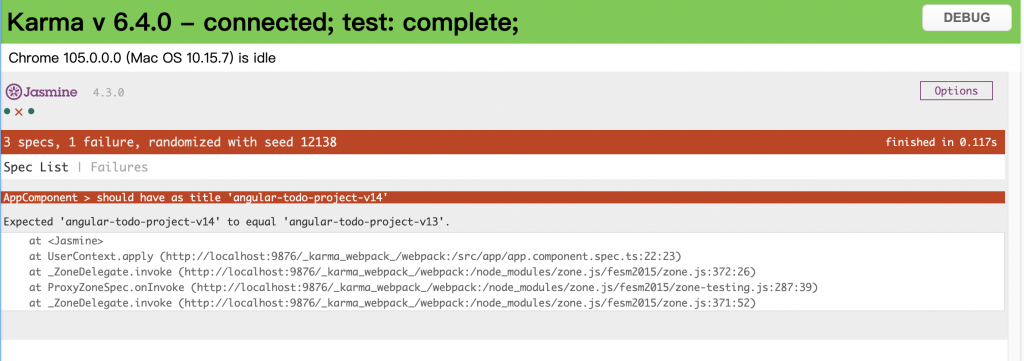
當測試程式驗證成功時,會如上圖在測試描述以綠色訊息呈現;若失敗則會如下圖以紅色呈現,並顯示錯誤訊息。

除了使用 Angular 預設提供的 Karma + Jasmine,我們也可以改用如 Jest 等其他的測試框架。如果要這樣做,可以透過 --minimal 參數,來建立不包含預試測試框架的專案,再安裝所希望使用的測試框架套件。
這篇大概介紹了 Angular 預設的測試環境,下一篇就來實際來看如何利用 Jasmine 來撰寫測試程式。
